Playing LASR Chess
Congratulations on deploying LASR Chess and familiarizing yourself with its codebase. Now, you can explore how the frontend interacts with a LASR project, providing practical insights into adapting LASR Chess for your specific requirements.
Running the Frontend
To interact with the LASR Chess frontend, execute the following steps:
Step 1: Configure Your Environment Variables
In the last step of the deployment, you were required to save the program address from the CLI output. Use this, along with credentials from your keypairs.json file, to link the frontend with your LASR Chess project:
- Navigate to the
frontenddirectory and rename the.env.examplefile to.env. - Update the
NEXT_PUBLIC_CHESS_PROGRAM_ADDRESSvariable with theprogram addressyou saved earlier. - Set
NEXT_PUBLIC_CHESS_OWNER_ADDRESSto the address in thelasr/.lasr/wallet/keypair.jsonfile. - Insert the secret key from the same
keypair.jsonfile into theCHESS_OWNER_PRIVATE_KEYvariable.
Step 2: Launch the Frontend
First, navigate to the frontend directory and install the required dependencies. Then you're ready to start the frontend server by executing the following commands:
cd app \
&& npm install \
&& npm run dev
You can now explore the functionalities of LASR Chess.
Playing Chess
LASR Chess allows users to engage with a variety of features on the blockchain. Following, you will find description and sequence diagrams of how each of these actions works, interacting with the main program and with users' NFTs:
- Register User
- Create Game
- Accept Game
- Make Move
The registerUser method will register a new user in the main program. The GIF below presents an example of adding a user in the frontend application:

The register user process above is broken down below:
- The user inputs its data and clicks the register button
- The application calls the
registerUser()method. - The LASR Chess program registers the user's data in the main program.
- LASR Chess grabs an available
tokenIdand transfers it to the user's NFT, adding LASR Chess's program address as a approved party to the user's NFT. - LASR Chess returns the transaction data to the CLI/frontend.
- LASR Chess requests approval to modify the user's NFT in future transactions through the frontend.
- The user clicks the Approves LASR Chess to Get Started button.
- The application calls the
approve()method, giving permission to LASR Chess.
The following diagram exemplifies the above process using a sequence diagram:
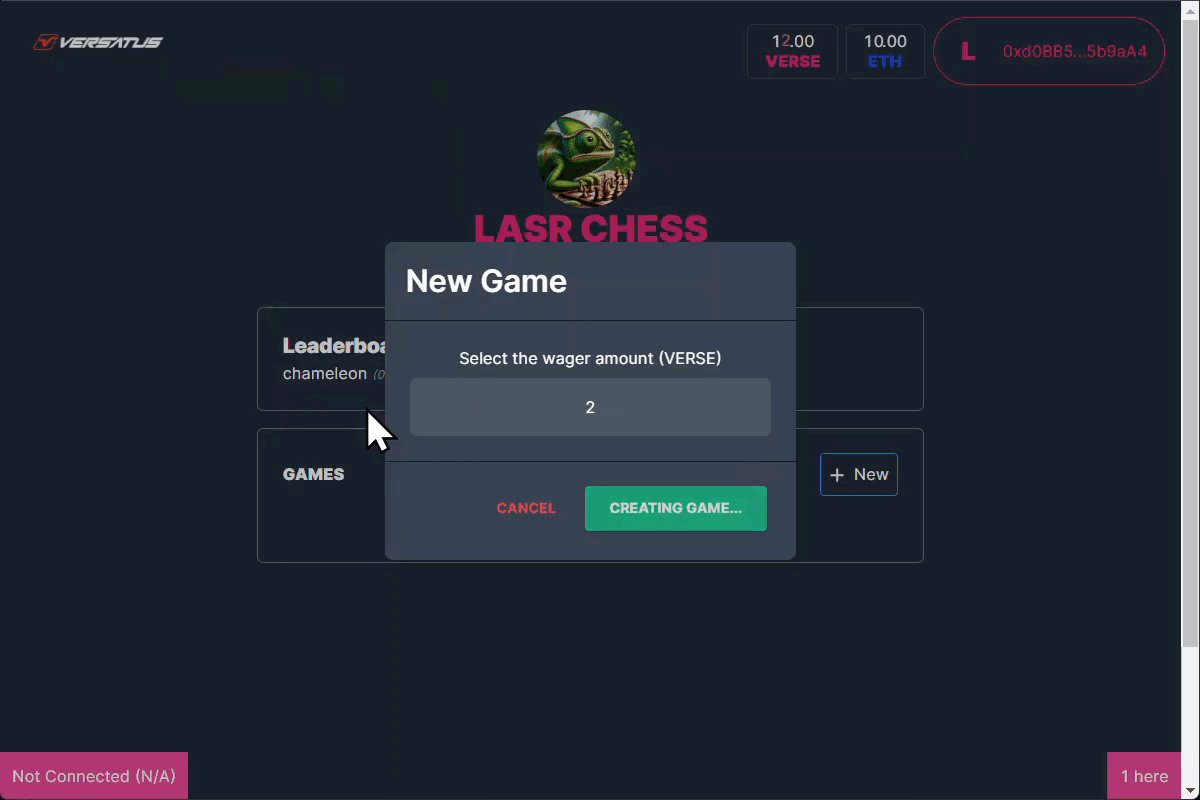
The createGame method will register a new game in the user's NFT. The GIF below presents an example of this action in the frontend application:

The create game process above is broken down below:
- The Player starts the game creation and adds a wager.
- The application calls the
createGame()method. - LASR Chess registers the new game data into the Player's NFT.
- LASR Chess returns the transaction data to the frontend.
- Shows a new game created and waiting for a second player to join.
The following diagram exemplifies the above process using a sequence diagram:
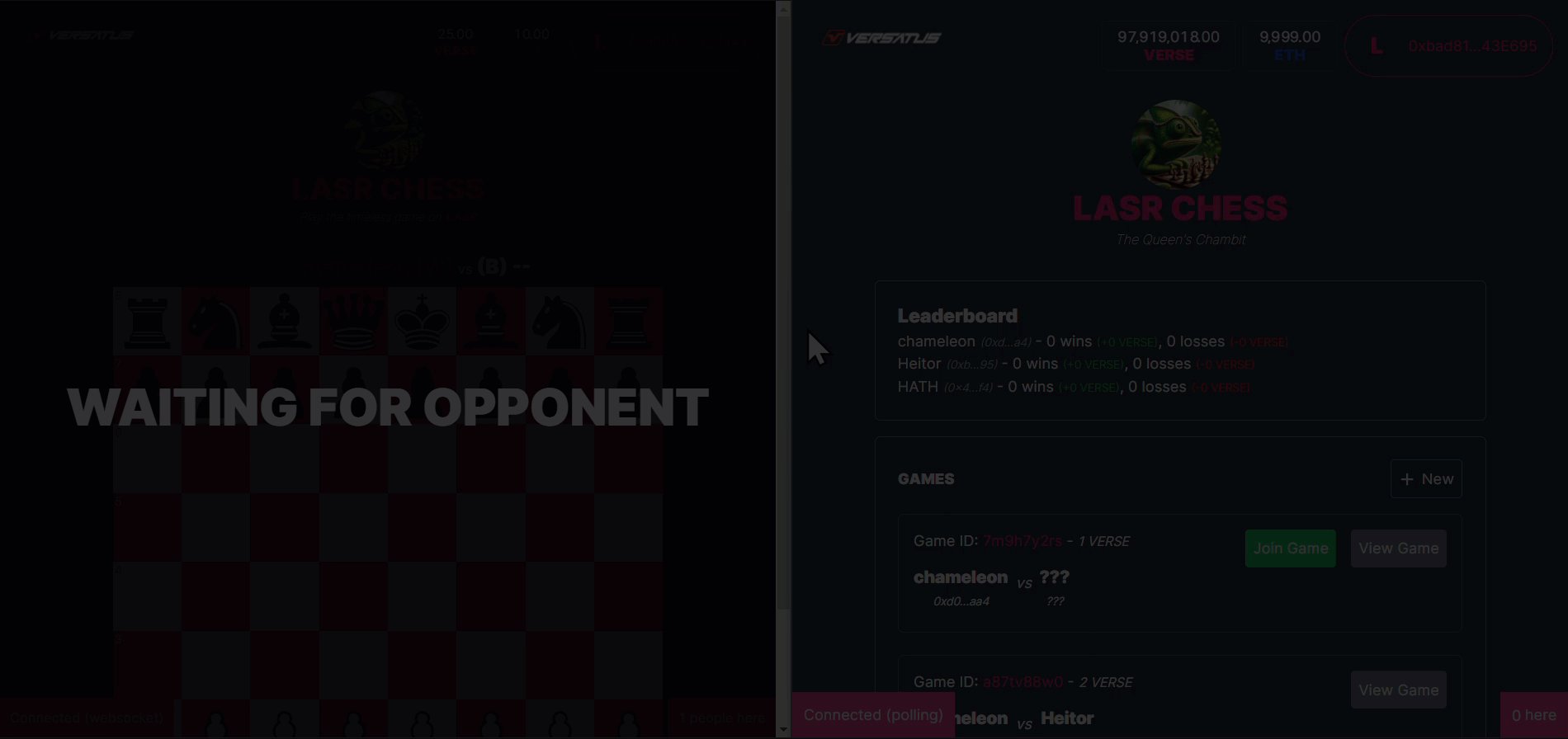
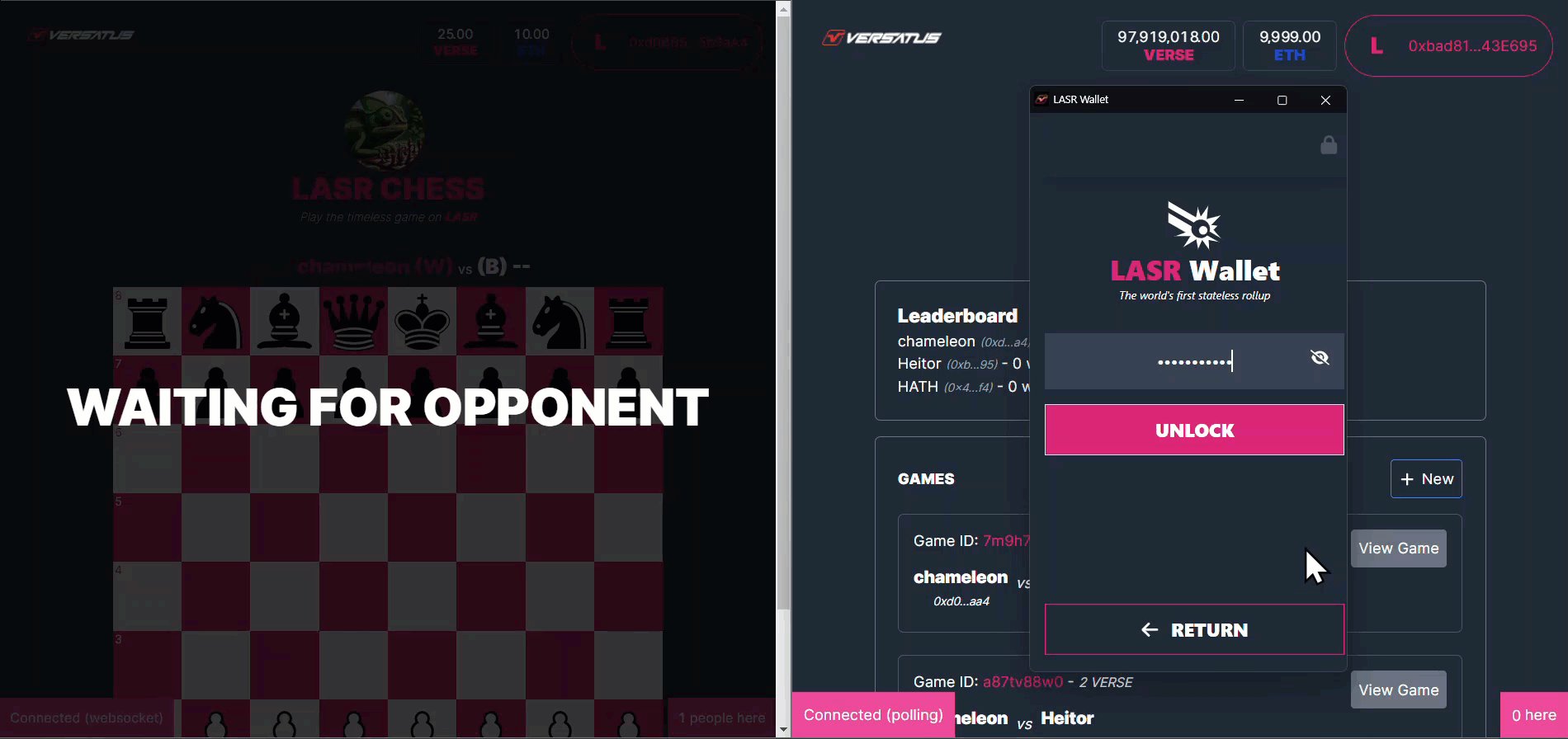
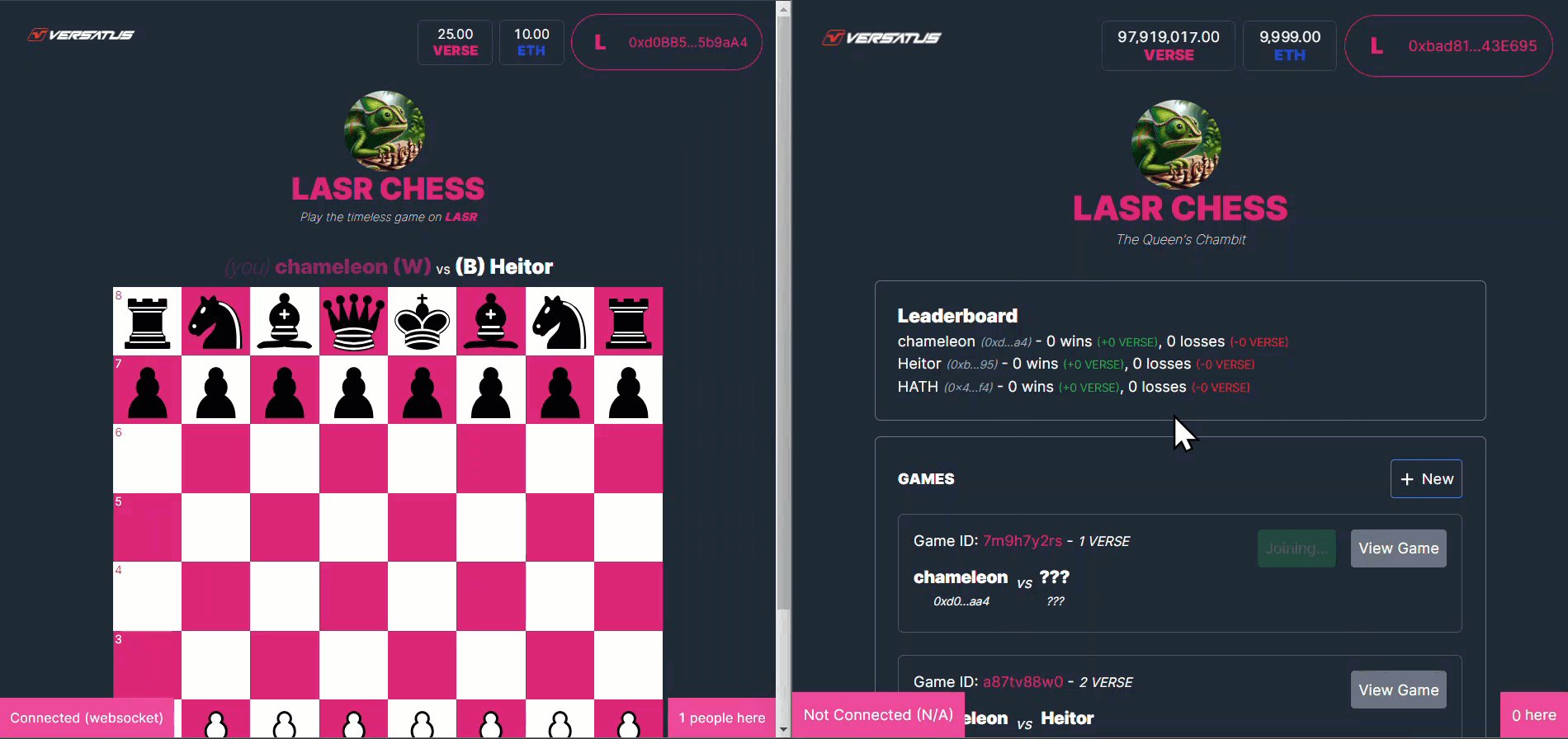
The acceptGame method will register a second player in a created game in the user's NFT. The GIF below presents an example of this action in the frontend application:

The accept game process above is broken down below:
- A second player clicks to join a created game.
- The application calls the
acceptGame()method. - LASR Chess registers the second player address into the created game info, and changes the game state to in progress.
- LASR Chess returns the transaction data to frontend.
- The frontend renders the initiated game to both players.
The following diagram exemplifies the above process using a sequence diagram:
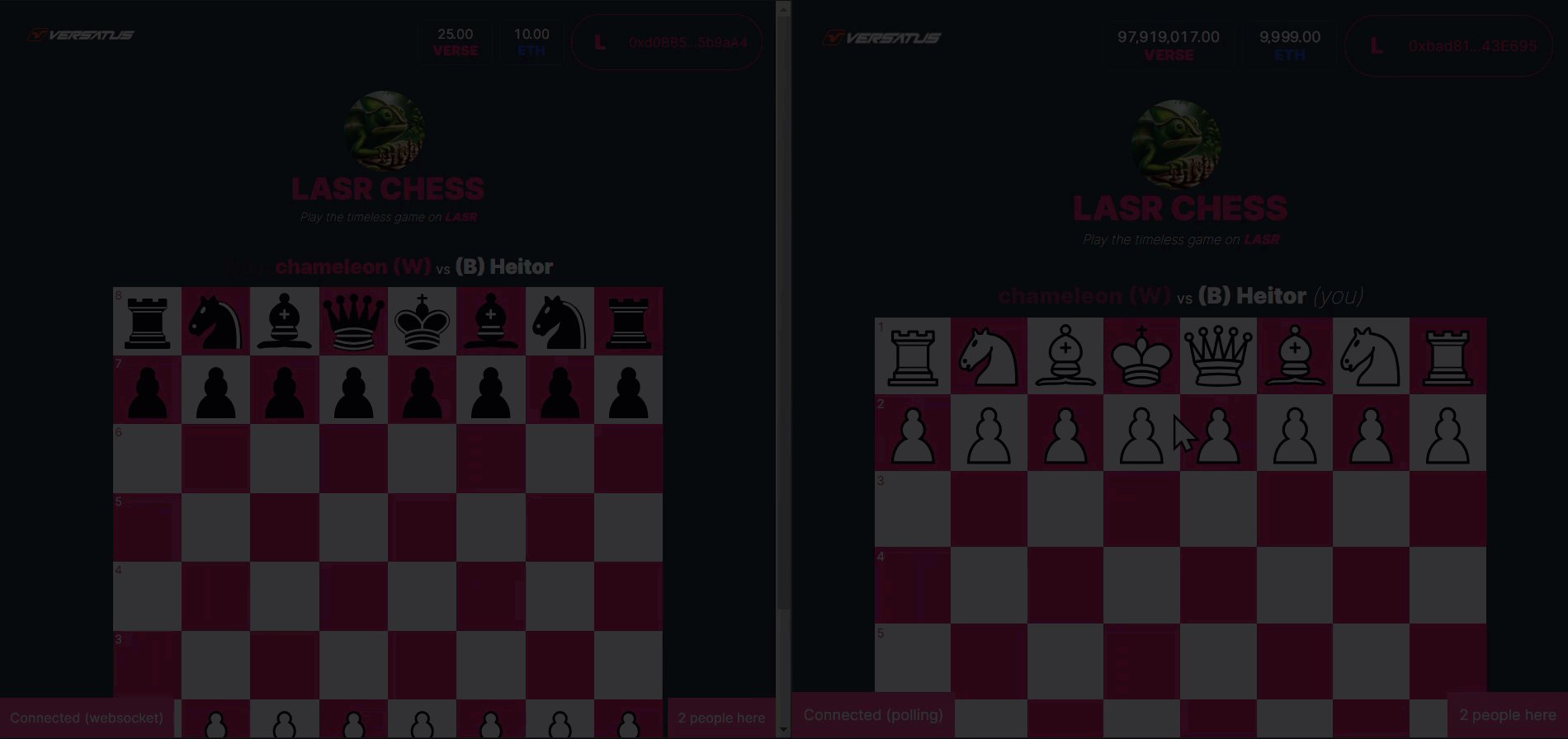
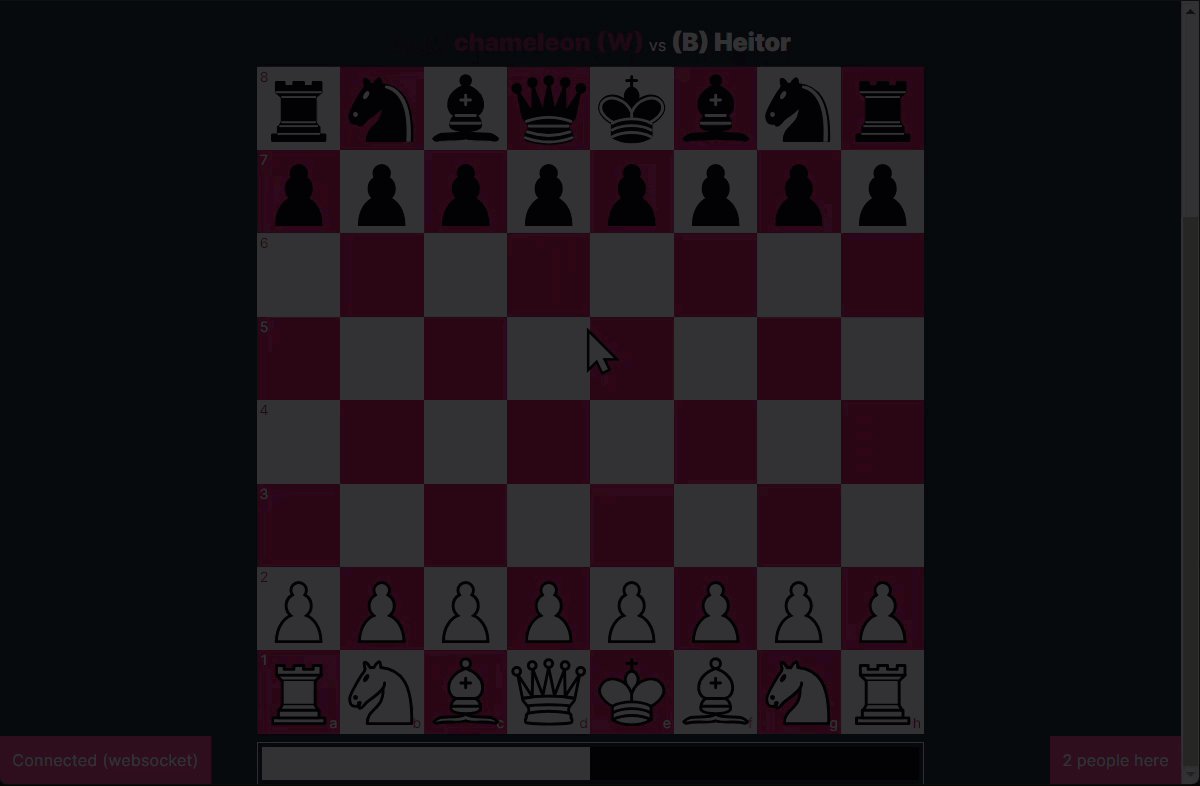
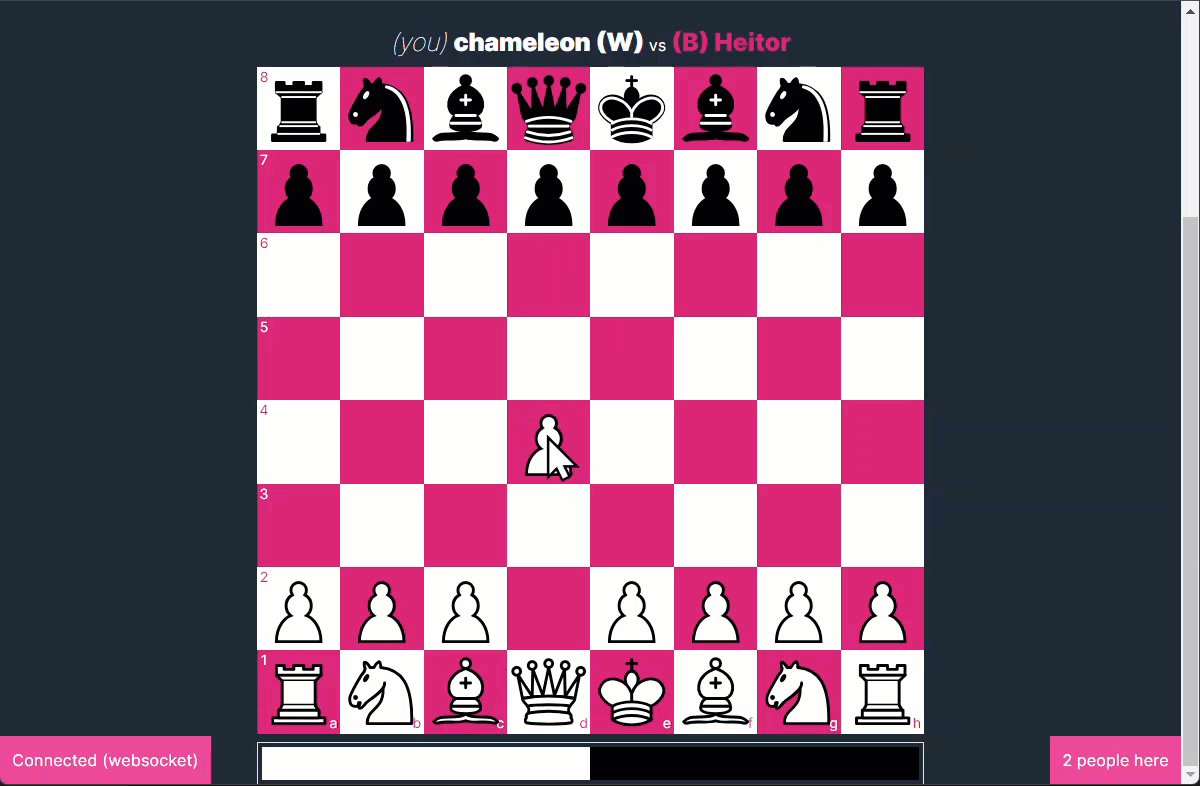
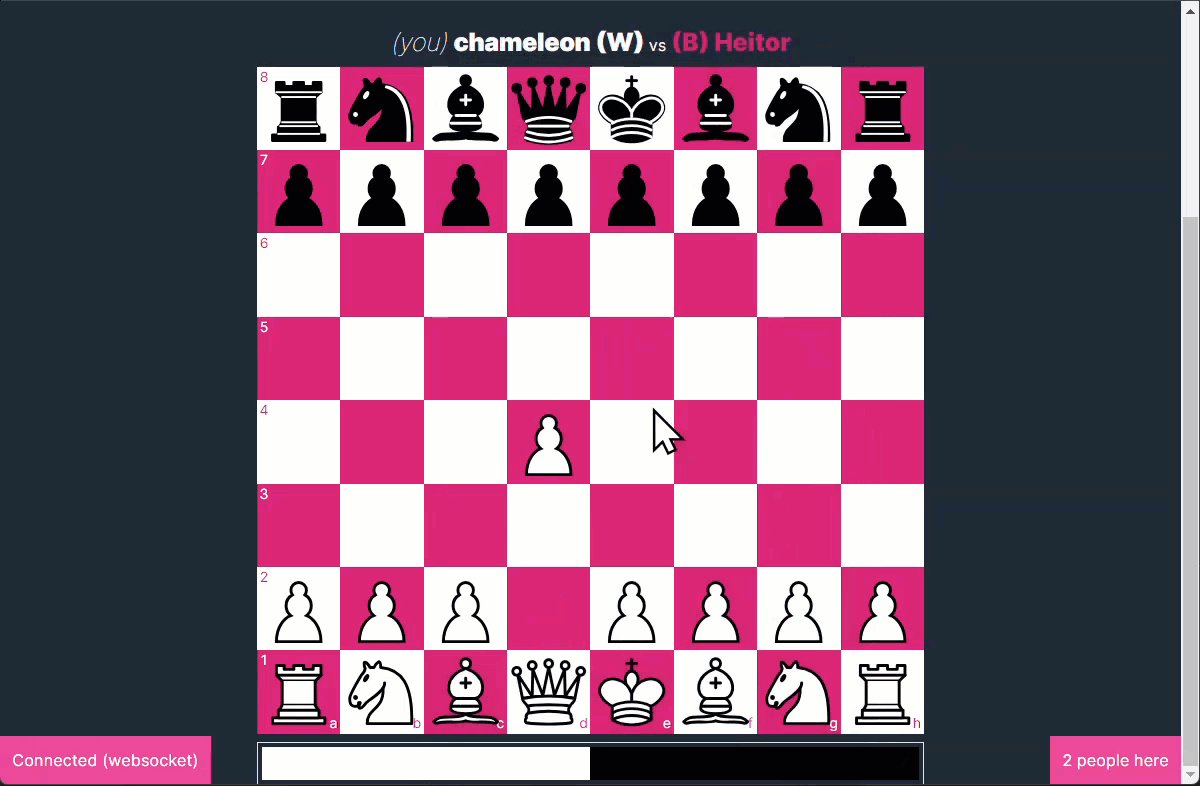
The makeMove method will register a move from any player in a created game in the user's NFT. The GIF below presents an example of this action in the frontend application:

The process of making a move above is broken down below:
- Any player makes their move.
- The application calls the
makeMove()method. - LASR Chess updates the game state in the creator's NFT.
- If game over, transfers the wager amount to the winner.
- LASR Chess returns the transaction data to frontend.
- The frontend renders the new game positions to both players.
The following diagram exemplifies the above process using a sequence diagram:
Frontend and LASR Interaction
To better understand the LASR Chess application, you need to understand the interaction between the frontend and LASR. The frontend communicates with the LASR project you deployed using a JSON-RPC API. This network protocol enables data exchange between clients and servers.
The JSON-RPC is a remote procedure call (RPC) protocol encoded in JSON. It allows for calling functions remotely and supports multiple data structures. A JSON-RPC request includes the following fields:
- jsonrpc: Specifies the version of the JSON-RPC protocol.
- method: The name of the method to be invoked on the server.
- params: The parameters to be passed to the method. This can be an array or an object.
- id: A unique identifier for the request, which helps match the response with the corresponding request.
The code snippet below is an example of how a LASR Chess frontend application communicates with the LASR server using the Axios library:
await axios.post('http://lasr-sharks.versatus.io:9292', {
jsonrpc: '2.0',
method: 'lasr_getAccount',
params: [programAddress],
id: 1,
})
http://lasr-sharks.versatus.io:9292 is the endpoint URL where the LASR server listens for requests.